سئوی تصاویر یکی از پارامتر های مهم در جهت بیشتر دیده شدن توسط کاربران
زمانی که صحبت در مورد سئو تصاویر می شود تمامی نگاه ها به سمت گوگل می رود ، واقعیت داستان این است که این مقاله در مورد بهینه سازی تصاویر در تمامی موتور های جستجو می باشد که البته می تواند در سئو موتور جستجوگر گوگل بسیار مهم و البته تاثیر گذار باشد .
تاثیر سئو تصاویر در وب سایت چگونه است ؟
ابتدا از همه چیز باید به اهمیت سئو تصاویر رو به صورت کامل براتون توضیح بدم ، نکته اول که بسیار مهمه البته خیلی از سئو کار ها این موضوع رو به صورت کامل میدونن و اون تاثیر کلی تصاویر در سئو داخلی ما هست چرا که می تواند این سیگنال مهم را به گوگل بدهد که سایت ما بیشتر پارامتر های داخلی را به صورت کامل انجام میدهد البته این موضوع هم باید در نظر داشته باشید که تصاویر قسمتی مهم از محتوای یک صفحه محسوب می شوند و چه عالی که این قست به نحو احسنت توسط شما بهینه شود . نکته دوم : امروزه خیلی از کاربرا به صورت کاملا هوشمندانه سرچ میزنند و در واقع این اتفاقات باعث میشه تا به عنوان دارنده یک وب سایت به دنبال جذب ترافیک های موثر برای صفحات وب سایتمون باشیم به صورت مثال فرض کنید که یک کاربر به دنبال خرید لوستر برای منزل خود هست ، خوب شاید انتظار شما این باشد که کلمه خرید لوستر را در موتورجستجو سرچ نماید اما اگر در نتایج اول ظاهر لوستری که مد نظر کاربر ما بوده در نتایج پیدا نشود چه ؟

خوب واقعیت داستان اینجاست که بسیاری از کاربران در قسمت تصاویر موتورجستجو که حالا ما در این مقاله اختصاصا به گوگل اشاره میکنیم سرچ خود را انجام میدهند . در نتیجه اتفاقی که می افتد این است که اگر در بین هزاران عکس که در گوگل نمایش داده می شود می توانند لوستر مورد نطر خود را پیدا کنند و عملا وارد سایت هدف شده و خرید یا سفارش خود را نهایی کنند . دقیقا این یک انتظار درست از سئو تصاویر است که شما به عنوان یک وبمستر خوب باید به ان واقف باشید .
حجم عکس یکی از مهمترین پارامتر ها در سئو :
همانطور که میدانیم حجم عکس ها در بهینه سازی کل صفحات ما نقش کلیدی دارند اما یک باور اشتباه همیشه در بین خیلی از وبمستر ها وجود دارد که فکر میکنند حجم یک عکس تنها پارامتر مهم در بهینه سازی تصاویر می باشد . خوب لازم به ذکر است که بدانید که شما می توانید با نرم افزار هایی مثل فتوشاپ حجم عکس ها را بسیار کاهش دهید کافیست در قسمت exort گزینه save for web را انتخاب نمایید البته رزولیشن 72 می تواند برای تصاویر شما بسیار مناسب باشد ، تنها با همین کار کلی از حجم عکس ها ی خود را کاهش دهید ، اگر شما در کامپیوتر خود فتوشاپ ندارید اصلا ناراحت نباشید توسط این لینک https://www.photopea.com/ می توانید به صورت انلاین یک فتوشاپ داشته باشید .
**** آموزش سئو با جدیدترین تکنیک های روز دنیا در آکادمی دبل کلیک ****
معرفی چند ابزار انلاین برای کاهش عکس ها در سایت :
https://tinypng.com/ یک سایت که کاملا راحت حجم عکس های شما را کاهش می دهد
http://jpeg-optimizer.com/ فشرده سازی و البته تغیر سایز عکس ها به راحتی
https://www.jpeg.io/ برای بهینه سازی تصاویر در بیشتر فرمت ها
https://compressor.io/ بهینه سازی عکس در سه ثانیه واقعا بینظیر هست
معرفی یک افزونه برای بهینه سازی تصاویر
اگر شما از سی ام اس وردپرس استفاده میکنید ، حتم باید این افزونه پرقدرت و مورد برسی قرار بدید . در بسیاری از پروژه ها که بیش از هزاران عکس موجوده و عملا شما با این همه عکس تک و تنها مانده اید. بهترین کار استفاده از این افزونه هست چرا که می تواند به صورت کلی تمامی عکس های شما را بهینه کند و حجم انها را کاهش دهد البته یک مشکلی و جود دارد و اون زمان انجام این کار است چرا در برخی از پروژه ها چندین ساعت طول می کشد و شما مجبور هستید در چند روز کار را انجام دهید ، یکی دیگر از معایب این افزونه عدم کاهش حداکثری تصاویر است در واقع شما در خیلی از ابزار ها که در بالا هم معرفی کردم می توانید تا 30 درصد کاهش بیشتر حجم داشته باشید ولی اگر تعداد عکس های شما زیاد و وقت شما محدود است بهترین گزینه wp smush pro هست تا فرایند بهینه سازی تصاویر سایت شما انجام دهد.
پرچمدار بهینه سازی عکس ها با تگ آلت
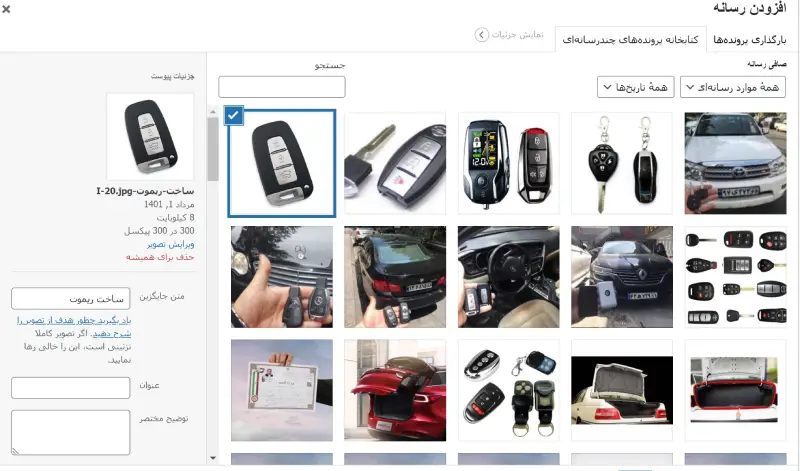
اگر شما از وردپرس استفاده می کنید شاید اصلا نیازی نباشد تا در کد های اچ تی ام الی خود تغیراتی را انجام دهید چراکه همانطور که تصاویر پایین میبینید می توانید با جای گذاری عنوان عکس خود به صورت اتوماتیک تگ الت خود را جایگذاری نمایید . باید در نظر داشته باشید که برای بهینه سازی صفحه خود بسیار مناسب است یکی از تصاویر خود با کلمه کلیدی صفحه شما یکی باشد . به صورت مثال اگر کلمه کلیدی شما خرید لوستر است ، تگ آلت یکی از تصاویر خرید لوستر باشد .
ساختار تگ آلت تصاویر در html
<img src="image-address" alt="alt text " width="500" height="600">
در قسمت alt شما می توانید متن تگ خود را به صورت کامل وارد نمایید
به چه دلایلی از تگ آلت استفاده میکنیم ؟
مهمترین دلیل استفاده از این تگ نمایش موضوع عکس به موتور جستجو هست که می تواند این کمک را بکند تا تصویر شما با دامنه مناسب از کلمات مترادف در سرچ به نمایش بیاد . یکی دیگر از دلایل مهم زمانی هست که به هر علتی عکس شما نمایش داده نمی شود و این عبارت به صورت پیشفرض جایگزین خواهد شد تا کاربر متوجه شود در این قسمت عکسی با این موضوع بوده است . اما دلیلی که خیلی از ان خبر ندارند ، کسانی که از نرم افزار های مخصوص نابینایان استفاده می کنند توسط این توضیحات شما در واقع به بازدید کننده نابینا یا کم بینای خود کمک می کنید تا درک درست تری را از صفحات شما بدست آورد .
اندازه عکس و اهمیت آن در بهینه سازی تصاویر
یکی از نکاتی کاتی که در خیلی از وب سایت ها متاسفانه انجام نمی شود و وبمستر ها از ان غافل هستند اندازه تصاویر است شما با توجه به اندازه ای که برای تصاویر در باکس های html ای خود در نظر گرفته اید می بایست تصویر خود را بهینه کنید : فرض کنید اندازه باکس شما 200 در 200 پیکسل باشد درسته که با اندازه 200 در 300 تصویر شما دفرمه می شود اما با 400 در 400 به صورت کلی در باکس قرار می گیرد و به ظاهر هم مشکلی ندارد ، اما در واقع وقتی تصویر شما در بهینه ترین حالت ممکن در دو سایز 200 در 200 و 400 در 400 را مقایسه میکنید حتما تفاوت حجمی چشمگیری خواهد داشت در بسیاری از ابزار های انلاین مثل gtmetrix این موضوع به شما اعلام می شود . این موضوع را به هیچ عنوان دست کم نگیرید . همچنین سعی کنید برای سبک تر شدن صفحاتتون بعضی از عکس هایی که مورد نیاز نیست را در موبایل حذف نمایید.
آیا جذاب بودن عکس عامل مهمی در سئو هست؟
یکی از پارامترهای مهم که باعث افزایش رضایت و جذب بیشتر کاربران و مخاطبان سایت می شود، استفاده از عکس در سایت است. بسیاری از سئوکاران و فعالان در حوزه وب عقیده دارند که تصاویر به اندازه استفاده از هزاران عکس، اهمیت و اعتبار دارد. با استفاده از عکس می توانید به صورت دقیق تر منظور و ارتباط خود را از بیان محتوا به کاربران نشان دهید. برای مثال در صورتی که یک محتوای آموزشی به کاربران ارائه می کنید، با استفاده از تصاویر می توانید باعث افزایش رضایت آن ها شوید. علاوه بر این، این کار باعث افزایش مدت زمان ماندگاری کاربران در سایت می شود. همان طور که می دانید افزایش مدت زمان ماندن کاربران در سایت، یکی از پارامترهای مهم برای رتبه بندی در موتور جستجوی گوگل محسوب می شود. چون با افزایش مدت Dwell Time گوگل به اعتبار ، مفید و کاربردی بودن محتوا پی برده و به افزایش بازدید سایت کمک می کند. علاوه بر این، زمانی که برای سایت های فروشگاهی از عکس های جذاب و با کیفیت استفاده می کنید، تاثیر بسیار زیادی در افزایش میزان فروش سایت و بهبود برند سازی دارد.
آیا از اهمیت تگ توضیحات یا meta description در سئو اطلاع دارید ؟
تگ توضیحات یا meta description چیست؟
باید توجه داشت که تگ توضیحات برای هر یک از صفحات هر وبسایت منحصر به فرد باشد.این توضیحات تاثیر بسیار شگفت انگیزی در نرخ کلیک سایت خواهد داشت ، اما این توضیحات کجا برای کاربر نمایش داده میشود و این نمایش چه ارتباطی با نرخ تبدیل صفحات ما دارد. نتایجی که در موتور جستجوگر گوگل پس از سرچ نمایش داده میشود مطمئنا بسیار تاثیرگذار است.

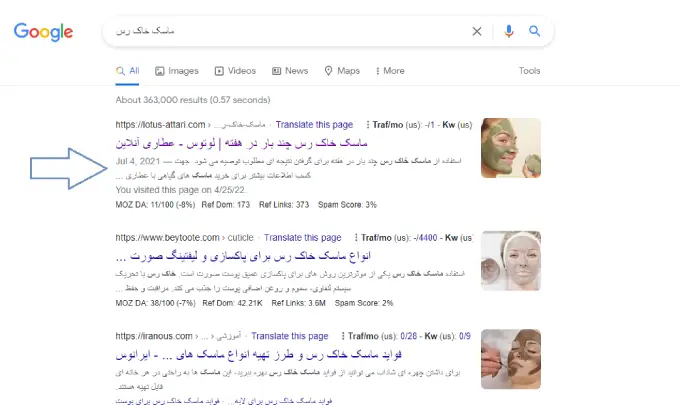
یکی از پارامترها در نتایج جستجو توضیحات هر صفحه است که در واقع به کاربر این موضوع را می فهماند که آیا این نتیجه میتواند برای او موثمر ثمر باشد یا خیر.در تصویر زیر نمایش توضیحات یک کلمه کلیدی سرچ شده در گوگل را مشاهده میکنید.وظیفه ما به عنوان یک سئوکار و وبمستر اثبات یک نتیجه ی مناسب برای کلمه ی سرچ شده در گوگل میباشد تا به زبان ساده تر کاربری که جستجوی خود را انجام داده است را ترغیب نماییم تا صفحه ی ما را که در نتایج ظاهر شده انتخاب نماید. باید توجه داشت به نتایجی که در گوگل نمایش داده میشود به اصطلاح serm که مخفف (Search Engine Result Page) میباشد. تعداد نمایش در صفحه اول معمولا 10 صفحه برتر خواهند بود . اما با توجه به تبلیغات گوگل ادز این تعداد در برخی از نتایج بیشتر نیز می باشد.
………… آموزش سئو همراه با تکنیک های فوق حرفه ای در دبل کلیک ………..
پارامترهای مهم در تگ توضیحات چیست؟
توی این قسمت قصد دارم چند نکته ی طلایی رو که از مهم ترین پارامترهای تگ توضیحات هست به صورت کاملا خلاصه بیان کنم.باید توجه داشته باشید که اجرای همین نکات میتواند تمامی موارد مهم در تگ توضیحات را در خود جای دهد.
چرا از کلمه کلیدی در تگ توضیحات استفاده کنیم:
چند دلیل مهم وجود دارد که حتما باید از کلمه کلیدی در meta description خود استفاده نماییم.
دلیل اول : به کاربر این ذهنیت را بدهیم که شما قرار است روی لینک درستی از نتایج بدست آمده کلیک نمایید.
دلیل دوم : باید در نظر داشته باشیم استفاده از کلمه کلیدی در توضیحات میتواند به موتور جستجوگر گوگل بفهماند که صفحه ی ما انتخاب درست تری برای کاربر خواهد بود.یک نکته ی کلیدی که باید به آن توجه داشته باشید این است که بسیار بهتر است کلمه کلیدی ما در ابتدای توضیحات درج شده قرار گیرد.
چرا نباید ازتوضیحات متای تکرای برای صفحات سایت استفاده کنیم؟
اگر بخواهیم یک بررسی اجمالی داشته باشیم دو دلیل عدم استفاده از توضیحات تکراری در صفحات وجود خواهد داشت و اما اولین دلیل : هر صفحه از سایت دارای یک کلمه کلیدی است که نمیتوان آن کلمه کلیدی را در صفحات دیگر سایت خود استفاده نماییم و این موضوع به ما خاطر نشان می کند که نخواهیم توانست کلمه کلیدی خودمان را در ابتدای تگ توضیحات قرار دهیم و دومین دلیل هر صفحه رسالت و ماهیت خود را دارد که معمولا نباید با دیگر صفحات سایت ما رسلات مشابه ای داشته باشد به صورت مثال ممکنه ما در یک صفحه از سرکه انگبین برای فروش و در یک صفحه از این محصول برای اگاهی از خواص آن استفاده کنید .
مثال عملی : 5 خواص بینظیر در سرکه انگبین که قبل از مصرف ان باید آگاه باشید همچنین باید بدانید این نوع سرکه برای چه کسانی مناسب نخواهد بود (این یک توضیحات برای صفحه مقاله خواص سرکه انگبین است)
مثال عملی: خرید سرکه انگبین با بهترین کیفیت و ارسال سریع به تمامی شهرهای کشور شما می توانید در این جشنواره بهاره با تخفیف شگفت انگیزی این نوع سرکه را سفارش دهید (این یک توضیحات برای صفحه محصول سرکه انگبین خواهد بود)
تعداد کارکترهای مجاز در تگ توضیحات چقدر است ؟
شاید شما هم تعداد کارکترهای مجاز برای استفاده از تگ توضیحات یا همان meta description را شنيده باشيد ولي داستان از اين قرار است كه چرا ما ميتوانيم از 160 كاركتر استفاده كنيم.
واقعيت موضوع برمي گردد به اينكه در خيلي از سرچ ها به صورت ميانگين نمايش بين 150تا170 كاركتر را مشاهده كرديم در نتيجه ميانگين اين اعداد تقريبا 160 كاركتر است پس ما به شما پبشنهاد مي كنيم كه شما كلمات يا تعداد كاركترهاتون را بين 150تا170كاركتر در نظر بگيريد.اگر شما از افزونه هايي مثل yoast seo یا all in one seo pack در cms وردپرسی خود استفاده می کنید بصورت کامل به شما هشدار می دهد که به چه اندازه می توانید از کارکترهای مجاز استفاده کنید ولی باید در نظر داشته باشید که کلمه ای که وارد میشود به عنوان یک کارکتر محسوب خواهد شد حتی فاصله بین کلمات یک کارکتر در نظر گرفته می شود.
چرا تگ توضیحات نباید با عنوان متضاد باشد ؟
عنوان سایت ما یک رسالت اطلاعاتی برای کاربر دارد اگر ما در عنوان وبسایتمون از کلمه خرید استفاده کرده باشیم.این تصور را به کاربر می دهیم که دارد وارد یک وبسایت فروشگاهی یا نهایتا یک صفحه محصول میشود.ولی اگر در توضیحات سایتمون بصورت کاملا متفاوت عمل کنیم و بیاییم از خواص و یا فراوانی آن محصول صحبت کنیم نمیتواند برای کاربر جذاب باشد چرا چون رسالت این محتوای عنوان و رسالت این توضیحات کاملا با هم در تضاد هستند و به عنوان مثال اگر شما روی یک محصولی کار میکنید مثل خرید گوشی ایفون۱۲ و در توضیحات سایت در رابطه با این موضوع صحبت کنید که مقایسه آیفون ۱۱و۱۲ به چه صورتی خواهد بود مطمئنا نرخ کلیک پایین تری را بدست می آورد چرا چون رسالت meta description شما یک مقاله و توضیحات به کاربر است و رسالت عنوان شما فروش و جذب مشتری می باشد.
چرا تگ توضیحات(meta description) نباید قسمتی از محتوا نباشد ؟
یکی از اشتباهات رایج در نوشتن تگ توضیحات استفاده از کلمات تکراری و یا کپی کردن قسمت و چکیده ای از محتوای سایت در تگ description است.برای اینکه بتونیم یک توضیحات جذاب داشته باشیم باید از کلمه های جذابی استفاده کنیم که نظر کاربر رو بتونیم به سایتمون جلب کنیم که توی سایت ما قراره به چه چیزی برسه.در نتیجه کمی غیر منطقی به نظر میرسه که دقیقا همون منظور توی قسمتی از متن ما باشد.پس ترجیحا لطفا این کار را انجام ندهید ۱.بخاطر استاندارد هایی که وجود داره ۲.بخاطر اینکه منظورمون رو بتونیم به کاربر برسونیم.
چرا باید تگ توضیحات ما جذاب باشد؟
باید در نظر داشته باشید که این موارد بسیار در سئو داخلی شما تاثیر خواهد داشت در واقع زمانی که کاربر کلمه کلیدی را سرچ می کند بین نتایج ۱تا ۱۰ گوگل به دنبال نتایجی میگردد که بیشتر با اهداف کاربر سازگاری داشته باشد. در نتیجه اگر عنوان شما (تگ تایتل) یا توضیحات شما جذاب و کاربر پسند نباشد مطمئنا کاربر روی نتایج دیگری کلیک میکند و این پایین آمدن نرخ کلیک سایت شما میشود و در نتیجه باعث جا به جا شدن نتایج خواهد شد. به طور مثال اگر شما در گوگل جایگاه سوم رو داشته باشید و یک وبسایت دیگر جایگاه چهارم را داشته باشد اگر عنوان یا توضیحات سایت چهارم از سایت شما جذاب تر باشد در نتیجه وقتی نرخ کلیک بالاتری را نسبت به شما بدست بیاورد مطمئنا در طول زمان سایت شما با سایت پایینی جا به جا میشود.
چگونه تگ توضیحات یا meta description جذاب داشته باشیم ؟
همیشه یکی از چالش های ما برای نوشتن یک description جذاب بودن اون برای کاربر هست همنوطور که قبلا هم گفتم جذاب بودن توضیحات میتونه به نرخ تبدیل کاربرکمک زیادی کند.
باید کاری کنیم که ارزش افزوده ها و خواسته هایی رو بیان کنیم که بتوانیم مشتری رو جذب کنیم.مثلا برای یک سایت فروش گوشی باید از ارزش افزوده هایی استفاده کنیم که کاربر رو بتونیم به سمت سایتمون بیاریم و نرخ کلیک سایتمون رو بالا ببریم.برای مثال وقتی یک سایت فروش گوشی داریم از کلمه هایی مانند تخفیف،ارسال رایگان و…. استفاده کنیم که کاربر با دیدن آن ترغیب شود و به سمت سایت ما جذب شود.
یک مثال طلایی:
کلمه کلیدی: خرید تخم خشخاش
عنوان: خرید تخم خشخاش تا 30درصد تخفیف تا پایان اردیبهشت ماه
تگ توضیحات: خرید تخم خشخاش از عطاری آنلاین با بهترین کیفیت در بسته بندی های متنوع | ارسال به تمام نقاط کشور
مهم ترین پلاگین های گوگل کروم که حتما باید آنها را نصب کنید
پلاگین های گوگل کروم چه هستند و چه کاربردی دارند؟
مرورگر گوگل کروم یکی از محبوبترین مرورگر هایی هست که امروزه جایگاه ویژه ای را در دل کاربران باز کرده سرعت و انعطاف پذیری این مرورگر یکی از مهمترین دلایل استفاده بیش از 80 درصد کاربران در این شده است ، ولی این ها تمام دلایل استفاده از این ابزار فوق العاده نخواهد بود. وقتی شما در به عنوان یک سئو کار و وبمستر در حوزه آی تی شروع به فعالیت می کنید بهتر است از کروم برای پیشبرد کار های خود استفاده کنید اما چرا ؟ شاید یکی از مهترین دلایل استفاده سئو کاران و البته وبمستر ها پلاگین ها با افزونه ها باشد که در این مرورگر وجود دارد و شما به راحت می توانید انها رو نصب واجرا کنید ، من به این پلاگین ها جعبه ابزار سئو و وبستری میگم . دقیقا شبیه یک مکانیک که برای پیشبرد کار های خود نیاز به یک جعبه ابزار پر قدرت خواهد داشت . هرچقدر شما با این ابزار ها بیشتر آشنا باشید می توانید راحت تر فرایند بهینه سازی وب سایتتون رو انجام دهید .

ابزار پر قدرت alexa traffic rank :
همه ما با سایت الکسا اشنایی داریم یکی از وبسایت هایی که می تواند بسیار به ما در تحلیل سایت خود و البته رقبا کمک کند. این ابزار با توجه به الگوریتم های خود یک رنگ کینگی را از وب سایت ما به دو صورت نمایش می دهد اولین نمایش جایگاه شما در بین وب سایت های کشورتون و دومین آمار نمایش امار در کل جهان خواهد بود شما با نصب این پلاگین می توانید به راحتی و با تنها یک کلیک تمامی امار مربوط به وب سایت موجود در تب مرور گر خود را مشاهده نمایید . تصویر زیر نمایانگر این ابزار فوق العاده خواهد بود .
پلاگین الکسا را دانلود کنید و به عنوان برترین ابزار خود برای تحلیل وب سایت ها در مرورگر خود قرار دهید.
اخیران الکسا اعلام کرده که دیگر قرار است به پایان کار خود برسد و عملا این سرویس فقط تا پایان سال ۲۰۲۲ آن هم فقط برای کسانی که اشتراک خریداری کردند قابل استفاده خواهد بود . این خبر سروصدای بسیاری را برای تمامی وبمستران ایجاد کرد به ویژه ایران که واقعا محبوبیت زیادی بین سئو کاران و وبمستر ها بوده است ازجمله کشورانی که در ان محبوبیت زیادی داشت می توان پاکستان و هند را نام برد .
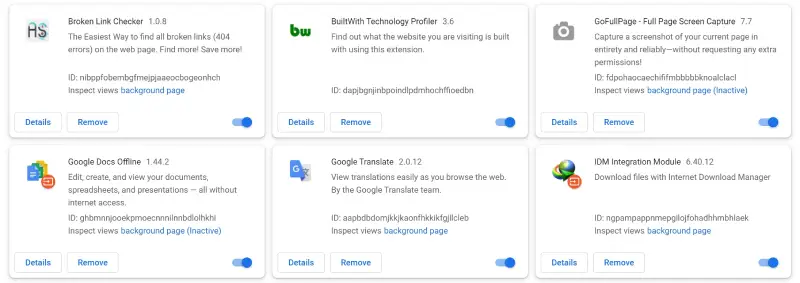
پلاگین پر قدرت BROKEN LINK CHECKER :
یکی از مهمترین عواملی که همیشه باید توسط یک وب مستر مورد برسی قرار گیرد ، لینک های شکسته است ، باید در نظر بگیرید اگر لینک هایی که در وب سایت شما وجود دارد ولی ، مقصد آن نامشخص است یعنی با ارور هایی همراه هست که باید اصلاح شود، چرا که این نوع لینک ها می تواند تاثیرات منفی در سئو سایت شما داشته باشد حالا شما می توانید توسط این پلاگین و در صفحه ای که قرار دارید لینک های شکسته صفحه جاری را به راحتی شناسایی و رفع کنید . کافیست BROKEN LINK CHECKER این ابزار قدرت مند را دانلود کنید و روی مرورگر خود نصب نمایید . شاید نتوانیم بگوییم این ابزار بهترین راه برای شناسایی این لینک ها می باشد ولی بعضی از شرایط می تواند عملا کار راه انداز باشد.

پلاگین WordPress Theme Detector :
شاید برای شما هم اتفاق افتاده باشد که در حال تحلیل یک وب سایت رقیب هستید و خیلی دوست دارید بدونید این وب سایت از چه قالب وردپرسی استفاده کرده ؟ در واقع پلاگین WordPress Theme Detector این امکان را به شما می دهد که با یک کلیک ساده بتوانید نام قالب وردپرسی سایت را استخراج نمایید ، در صورت اینکه وب سایت وردپرسی نباشد با این پیام مواجه خواهید شد (This site does not seem to be using WordPress.)
پلاگین Screen Capture :
شما به عنوان یک وبمستر حرفه ای باید این ابزار قدرت مند را در جعبه ابزار خود داشته باشید ، خیلی از مواقع به وب سایتی بر میخورید که از نظر ظاهری برای شما بسیار جذاب هست یا به هر دلیلی قصد دارید یک عکس کامل از صفحه باز شده در مرورگر خود داشته باشید پلاگین Screen Capture به راحتی این امکان را فراهم میکند تا نه تنها بخشی بلکه یک عکس از کل صفحه باز شده خود را در سیستم خود ذخیره کنید . این امکان می تواند کمک حال بسیاری از طراحان وب باشد .
پلاگین مهم BuiltWith Technology Profiler :
تحلیل رقبا در دنیای کسب و کار های آنلاین بسیار مهمه در نتیجه این موضوع که رقبای شما از چه تکنولوژی استفاده کرده اند بسیار مهم و حائز اهمیت است شما به راحتی با پلاگین BuiltWith و نصب بر روی مرورگر کروم خود میتوانید از این اطلاعات ارزشمند با خبر شوید.
بهترین پلاگین تحلیل سئو Open SEO Stats :
شاید بتوانیم یک مقاله کامل در مورد این پلاگین بنویسیم چرا که یک پلاگین و ده ها تحلیل کاربردی در این ابزار فوق العاده وجود دارد ، نه تنها این ابزار می تواند تحلیل خوبی رو از وب سایت خودتون به شما بدهد بلکه بهترین ابزار برای تحلیل رقبا نیز به شمار می رود البته این موضوع رو باید مدنظر قرار داد که در خیلی از مواقع از پلاگین Open SEO Stats برای کسانی که دوست دارن یک تحلیل کلی از یک سایتی که کارفرما به آنها اعلام کرده استفاده می کنن تا بتونن وضعیت کنونی وبسایت رو به صورت کامل برسی کنند. برخی از اطلاعات این ابزار : اطلاعات آی پی ، کشور ، رنک وبسایت در الکسا ، چک کردن فایل ربات ، چک کردن سایت مپ و کلی آمار جذاب دیگه است . بیشتر سئو کار ها و وبمستر ها با کمک همین ابزار می توانند کلی از مشکلات کارفرما را لیست کنند ، البته بهتر است برای یک تحلیل کامل و جامع فقط به این ابزاربسنده نکنید.
پلاگین mozbar مهمترین پلاگین سئو :
شما توسط پلاگین نصب شده mozbar می توانید قدرت دامنه و قدرت پیج هر وب سایتی رو برسی کنید هیچ وقت فراموش نکنید که moz یکی از بهترین پلتفرم هایی هست که می تواند الگوریتم های گوگل رو شبیه سازی کند تا بتوانید وضعیت پیشرفت و تحلیل سایت خود را بهتر داشته باشید .همچنین اگر این پلاگین را در مرورگر خود نصب کرده باشید می توانید با سرچ در گوگل با کلمه مد نظرتون یک آمار کلی از تمامی وب سایت موجود در صفحه نتایج بدست آورید دقیقا همانند تصویر زیر میزان قدرت دامنه و صفحه جاری را به صورت کامل مشاهده نمایید .
**** آموزش سئو به روشی جدید همراه با ذکر نکاتی که در هیچ کتاب آنها را نخواهید یافت ****
پلاگینی مهم برای وب مستر ها WhatFont :
شاید برای شما هم پیش آمده باشد که از یک سایتی دیدن کردید و از فونت آن خوشتان آمده باشد ، این ابزار به شما این امکان را می دهد تا بتوانید نام فونت های استفاده شده در صفحات وب را استخراج نمایید ، باید در نظر داشته باشید یک فونت خوانا و جذاب می تواند تاثیر بسیار زیادی در تجربه کاربری شما در وبسایتتون بگذارد . پیشنهاد میکنم WhatFont را حتما در جعبه ابزار خود قرار دهید.
پلاگین کاربردی برای تمامی وبمستر ها OneTab
شاید برای شما این اتفاق افتاده باشد که وقتی از مرورگر گوگل کروم استفاده میکنید با توجه به تعداد تب های زیادی که مورد نیاز شما هستند و هرلحظه امکان دارد روی یکی از تب ها سوییچ کنید و در عین حال مجبور به بازنگهداشتن ده ها تب باشید .
شاید در نگاه اول کاملا ساده و بدیهی باشد اما اگر منابع سیستم شما محدود باشد خصوصا رم آن ، یا شما از برنامه های نرم افزای مانند افتر افکت که مطمئنا میزان زیادی از رم شما را مصرف میکند استفاده میکنید میتواند مشخص نماید که گوگل کروم چقدر از رم شما را اشغال میکند جالبه بدانید با پلاگین وان تب میتوانید تا 95 درصد از کاهش منابع خود را داشته باشید .
پلاگین مهم AdBlock Plus
شاید برای شما هم اتفاق افتاده باشه که وقتی در حال جستجو در صفحات وب هستید کلی از تبلیغات ها برای شما باز می شوند که عملا شما را مورد اذیت و کلافگی دچار می کند. درسته شاید خیلی از این موارد به خاطر نصب نرم افزارهای خاصی باشه که حتی روی سیستمتون نصب کردید یا دسترسی هایی که هنگام بازدید از یک وب سایتی توسط شما داده شده در هر صورت حالا شما درگیر کلی تبلیغات هرز و غیرمفید خواهید بود که نمی دونید باید چه کار کنید.
در بعضی از مواقع حتی بعضی از افراد مرورگر خودشون رو پاک می کند و مجدداً نصب می کنند یا حتی ویندوز کامپیوتر شخصی خودشان را به صورت کامل عوض میکند اما نیاز به این نیست شما میتوانید با نصب افزونه AdBlock Plus کاملاً مشکل خودتون رو در مرورگر گوگل کروم حل کنید.
چرا برای گوگل بهینه سازی سایت انجام میدهیم؟ چرا گوگل ؟
چرا برای گوگل بهینه سازی سایت انجام میدهیم؟
شاید برایتان سوال پیش آمده باشد که چرا برای گوگل بهینه سازی سایت انجام میدهیم؟ در این مقاله میخوام به این سوال جواب بدم. پس با من همراه باش .
موتور جوستجو گر گوگل قدرت جهانی
موتور جستجوگر گوگل در سال 1998 در کالیفرنیا استارت کار خودشو زد ، شاید هیچ کس اون روز ها باور نداشت یک روزی گوگل بیشترین سهم بازار موتور های جستجو گر را در جهان بگیرد .

اگر کمی از تجربیات خودمون در فضای اینترنت به عقب برگردیم متوجه خواهیم شد واقعا این موتور جستجوگر پیشرفت های بسیار زیادی در این عرصه کرده است. حتما گوگل اولین نبوده ولی امروز بهترین ابزار برای جستجو در صفحات وب شده است و این موضوع را به تمام استارت آپ های آنلاین دنیا یادآور شد که برای بهترین بودن نیاز نیست همیشه اولین باشید .
هدف و رسالت گوگل یکی از مهم ترین دلایل رشد این شرکت بود، بله رسالت وقتی شما در کسب و کارتون هدفتون ارائه خدمات درست و رفع نیاز کاربران باشد و برای این کار خیلی از جاها از منافع کوتاه مدت خود بگذرید حتما نتیجه محبوبیت پلتفرم شما در بین مردم خواهد بود . تجربه من با عنوان یک کاربر از حدود 16 سال پیش در صفحات وب جستجو می کردم بسیار جالب است . اون زمان من امپراطور جستجو در دنیای اینترنت رو فقط یاهو می دانستم . وقتی کم کم با گوگل آشنا شدم وارد انقلاب بزرگ جستجوگر ها در دنیا شدم جایی که نتایج برای من بسیار مناسب تر و البته مفید تر بود .
نگاهی به تاریخچه سئو
زمانی واژه سئو در دنیا معنا پیدا کرد که ترازوی ارزیابی گوگل هر روز و هر روز با پیدایش میلیارد ها صفحه در اینترنت سخت تر و سخت تر می شد جایی که نتایج اولیه گوگل برای بسیاری از کسب و کار ها حالا یک آرزو بود. وقتی خیلی از مهندس های دنیا شروع به تحلیل های پیشرفته ای از این موتور جستجو کردن تا بتونن وبسایت هایی رو به صدر این نتایج برسونن رقابت در بهینه سازی سایت شکل متفاوت تری به خود گرفت جایی که دارندگان کسب و کار یک هدف مشترک داشتند پیروزی در نبرد سئو . اما نکته جالب چه کسی همیشه پیروز این میدان بود گوگل یا کسب و کار ها ؟ این سوال بسیار مهمی هست که شما باید به عنوان یک سئو کار یا دارنده وبسایت بتونید به ان پاسخ دهید تا درک دستی از دنیای پر تنش سئو داشته باشید . جواب بسیار ساده هست پیروز واقعی فقط کاربران هستند بله کاربران.
**** برای آموزش سئو از 0 تا 100 با نکاتی کاربردی تنها کافیست کلیک کنید ****
بیایید یک نگاه متفاوت تر به نتایج گوگل بکنیم نگاهی که شاید باور های ما رو به صورت کامل تغیر دهد. فرض کنید در یک حوزه کسب و کار 100 وب سایت وجود دارد و تمامی این پلتفرم ها هر روزه در تلاش هستند تا در بتوانند از آزمون های سختگیرانه گوگل رد بشن و به نتایج اولیه گوگل بیان، حالا در صفحه اول منتخبی از وب سایت هایی را خواهید دید که عملا درست تر با قوانین گوگل بازی کردن ولی این قوانین قراره چه دستاوردی داشته باشد بله درسته افزایش یک تجربه خوب برای کاربر حالا این تجربه خوب می تواند با موارد جزئی مثل عنوان بندی های درست یا سرعت خوب وب سایت باشد تا یک محتوای کامل برای رفع نیاز کاربر پس اگر کمی منطقی به این داستان نگاه کنید برنده واقعی کاربران هستند .
مرگ سایت ها با ظهور گوگل
مرگ سایت ها زمانی اتفاق خواهد افتاد که عملا به قوانین گوگل احترام نگذارند البته بحث از احترام به گوگل گذشته در واقع این وب سایت ها اولویتی به نام رفع نیاز کاربران ندارند مثلا در هر الگوریتم گوگل معمولا تعداد زیادی از وبسایت ها به مرگ تدریجی دچار می شوند مثلا زمانی که الگوریتم پاندا معرفی شد که عملا کار این الگوریتم مبارزه با محتوا های بی کیفیت بود بسیاری از وب سایت ها از نتایج اولیه گوگل محو شدن و این پایان تلخی برای کسب و کار هایی بود که شاید ارزشی برای کاربران خود قائل نبودند. بله در بعضی مواقع می توان ، نام گوگل را با قاتل سریالی بی رحم جایگزین کرد . قاتلی که بی رحمانه مبارزه می کند با کسانی که سعی در فریب او و البته کاربرانی دارند که توسط این موتور جستجو به دنبال اهداف خود در دنیای اینترنت هستند. گویا گوگل قصد دارد عدالت ر در دنیای وب ایجاد کند که واقعا کار بسیار سختی هست.
شما حتما باید با مفهوم معماری سایت آشنایی داشته باشید .
چرا سایت خود را برای گوگل بهینه کنیم ؟
خیلی ها این سوال رو میپرسم چرا بهینه سازی برای گوگل ؟ داستان برمیگرده به قانون 80 به 20 اجازه بدید برای درک این قانون یک مثال ساده بزنم البته که یک مثال سئویی ، به طور مثال 80 درصد ورودی وب سایت شما از 20 درصد صفحات شما شامل خواهند شد . این قانون در اکثر کسب و کار ها پیروی می کند . دوستان واقعیت داستان این است که بیش از 80 درصد کاربران حداقل در ایران از گوگل استفاده می کنند. البته که این آمار اگر قرار باشد فقط در ایران ملاک ما باشد به بیش از 90 درصد هم خواهد رسید پس چرا ما باید به این سهم بازار بزرگ رو نادیده بگیریم.
اما به قسمت زیبای داستان سئو میرسیم جایی که خیلی ها با خودشون فکر می کنن خوب بهتر نیست ما در این جنگ شرکت نکنیم و سهم ورودی های خودمون رو از اون میزان باقی مانده در دیگر موتور های جستجو بدست آوریم ؟ واقعا که چه نگاه هوشمندانه ای ، برای اینکه بتونم به صورت کامل توضیح بدم که این تصمیم اصلا درست است یا نه با یک مثال ساده شروع می کنم . فرض کنید که قراره با شناگر افسانه ای به نام مایکل فیلیپس به استخر برید و یک مسابقه دوستانه ای رو با 10 شناگر برتر شهرتون برگذار کنید ، به نظر شما برنده این مسابقه چه کسی خواهد بود قطعا پیشبینی این موضوع زیاد کار سختی نخواهد بود . وقتی شما در رنک یک گوگل قرار دارید شک نکنید دیگر موتور های جستجو که در واقع الگوریتم های بسیار راحت تری را نسبت به گوگل دارند حتما شما رو در صدر نتایج نشان خواهند داد پس شما در واقع با پیروزی بر نتایج اولیه گوگل در بسیاری از نتایج هم پیروز هستید بدون اینکه حتی برای اون مسایقه اقدامی کرده باشید . بله این گوگل است برترین و سختگیر ترین موتور جستجو گر جهان. امیدوارم بخوبی متوجه شده باشید که چرا برای گوگل بهینه سازی سایت انجام میدهیم؟